基于HTML5的贪吃蛇游戏设计与开发(Javascript,DIV+CSS)

1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
基于HTML5的贪吃蛇游戏设计与开发(Javascript,DIV+CSS)(任务书,开题报告,论文16000字,程序代码)
摘 要
科技在当今社会里无处不在,人们的生活都因为科技而丰富多彩。随着电脑的出现,生活随之改变。从一开始的扫雷,直到如今的各种网络游戏,游戏也逐渐成为生活中不可缺少的娱乐方式。基于HTML5开发的游戏拥有各种多样的标签、优秀的离线存储与多线程技术、强大的设备访问能力、以及全新的多媒体及图形特效元素。HTML5的游戏开发凭借其强大的跨平台特性以及面向移动的未来趋势开始受到关注并得以发展。
贪吃蛇是一个经典的游戏,在PC个人电脑、手机移动端都有各种实现的版本。本文则是利用HTML5技术,在网页上实现了贪吃蛇这一经典佳作。通过Javascript脚本来控制贪吃蛇在地图上移动,还能让地图中动态随机产生食物、障碍物以及升级奖励图标,并且能控制贪吃蛇蛇身的增加以及判断贪吃蛇是否撞墙死亡。通过Canvas实现游戏界面的排布以及修饰。在本贪吃蛇游戏中,玩家能通过操控键盘上下左右方向键来实现对蛇移动的控制。同时可以选择并且点击开始游戏按钮来开始游戏,可以选择并点击分享到QQ空间或新浪微博来实现游戏分享功能。本贪吃蛇游戏能够实现贪吃蛇游戏过程中基本的功能,吃食物、升级加速、撞墙死亡等。最后通过Audio标签修饰游戏背景音乐以及音效功能。 [版权所有:http://think58.com]
本贪吃蛇游戏利用Eclipse工具完成编程和调试,并且在不同版本浏览器上对游戏进行运行和测试。本贪吃蛇游戏不仅实现了贪吃蛇基本的移动、吃食物、判断碰壁碰等功能,更在游戏中加入了升级增加难度的功能。增添游戏音效以及新设游戏分享功能,让整个游戏不再单一无趣。
关键词:HTML5;Canvas;贪吃蛇游戏;JavaScript;
Abstract
Technology in today's society is everywhere, people's life are rich and colorful because of science and technology. With the advent of the computer, life changes. From the beginning of the mine, until now a variety of online games, games have gradually become an indispensable way of life in the entertainment. HTML5 development of the game has a variety of labels, excellent offline storage and multi threading technology, a strong ability to access the device, as well as a new multimedia and graphics effects elements. HTML5 games were developed by virtue of its strong cross platform characteristics and the future trend of mobile trends began to be concerned and developed.
Snake is a classic game. In the personal computer, mobile phones have a variety of mobile terminal to achieve the version. This paper is about use of HTML5 technology, the realization of the snake on the web page of this classic masterpiece. By using JavaScript scripts to control the snake to move on the map, but also to map dynamic randomly generated food, obstacles and upgrade the award icons. We can control the snake and the increase of judgment snake whether the wall of death. Through the realization of Canvas game interface configuration and modification. In the snake game, the player can control the keyboard up and down by the left and right keys to achieve the control of the snake movement. At the same time you can choose and click on the start button to start the game, you can choose and click to share to QQ space or micro-blog Sina to achieve the game sharing function. The snake game to the basic functions of the snake game in the process of food, upgrade acceleration, wall of death. Finally through the Audio tag to modify the game background music and sound effects.
This snake game using Eclipse tools to complete programming and debugging. By using different versions of the browser to run and test the game. The snake game not only to achieve the snake basic mobile, food, judge the wall touch function, more in the game to join the upgrade to increase the difficulty. Add gaming sound and new game sharing feature, so that the whole game is no longer a single boring.
Key Words:HTML5;Canvas;SNAKE;Javascript;
游戏玩法设计
根据网络实时性特点和技术复杂度,本游戏的设计玩法如下:
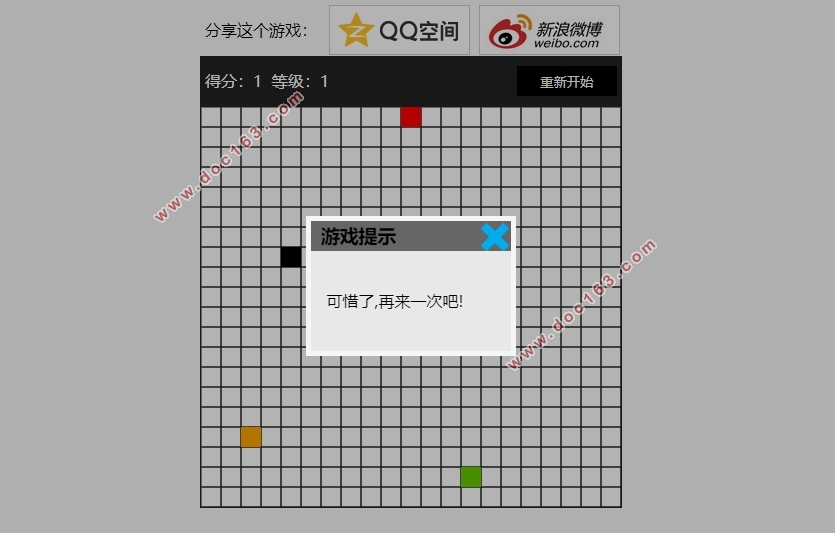
用户通过Firefox浏览器打开游戏,游戏被用户打开后,游戏界面上方弹出操作提示,之后用户可以点击开始游戏,游戏开始后,用户控制蛇吃食物得分并且得躲过路上各种随机出现的障碍物,吃的食物越多得分越高,升级级数越高,食物分值也相应提高,玩家分数越高,代表技术越好.。若碰壁或碰触到自己的蛇身,则判定成游戏失败。
3.3程序总体设计
3.3.1程序功能模块分析
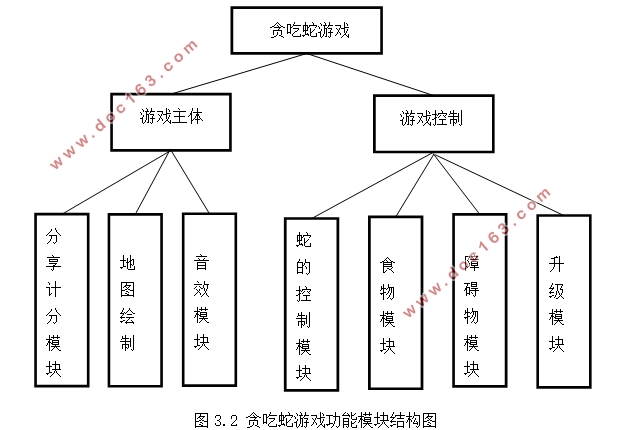
该游戏主要由基本分成两个部分
(1)游戏主体:主要负责贪吃蛇游戏界面和按钮绘制,分享模块,音效模块。 [资料来源:http://www.THINK58.com]
(2)游戏控制:主要负责玩家操作,实现游戏玩法,计分模块,升级模块。
蛇的控制模块:贪吃蛇游戏的控制很经典,蛇本身可动,玩家只需操纵方向。
食物模块:食物需要在地图上绘制,且位置不可与蛇身重叠。
障碍物模块:障碍物需要在地图上绘制,且不与蛇身、食物重叠。
升级模块:吃一定数量食物后在地图上绘制,且不与食物、障碍物、蛇身重叠。
音效模块:利用Audio标签进行选择和附曲,根据游戏设计播放声音,游戏背景音效自动循环播放,并且部分声音玩家按键控制蛇时播放,且在本人细心选择下本游戏音效符合游戏节奏以及效果。
地图绘制:本游戏地图为固定的方块格式地图,地图总体大小设定为不变,并且整个游戏限定在本地图界面以内。利用画布绘制。
分享模块:游戏界面上端绘制两个功能图标,分别为新浪微博和QQ空间,用于分享。
[资料来源:http://www.THINK58.com]





[版权所有:http://think58.com]
目 录
第1章 绪论 1
1.1课题研究背景及意义 1
1.2国内外研究现状 2
1.2.1 PC端 2
1.2.2移动端 3
1.2.3跨界领域 3
第2章 相关工具 5
2.1相关技术原理 5
2.1.1 HTML5的新特性 5
2.1.2 Canvas 6
2.2 IDE开发工具 8
2.3 浏览器 8
2.4搭建服务器 9
2.4.1 Xampp软件使用方法 9
第3章 系统设计 11
3.1游戏玩法设计 11
3.2需求分析 11
3.2.1系统角色 11
3.2.2用例分析 11
3.3程序总体设计 12
3.3.1程序功能模块分析 12
3.4游戏各功能模块的设计 13
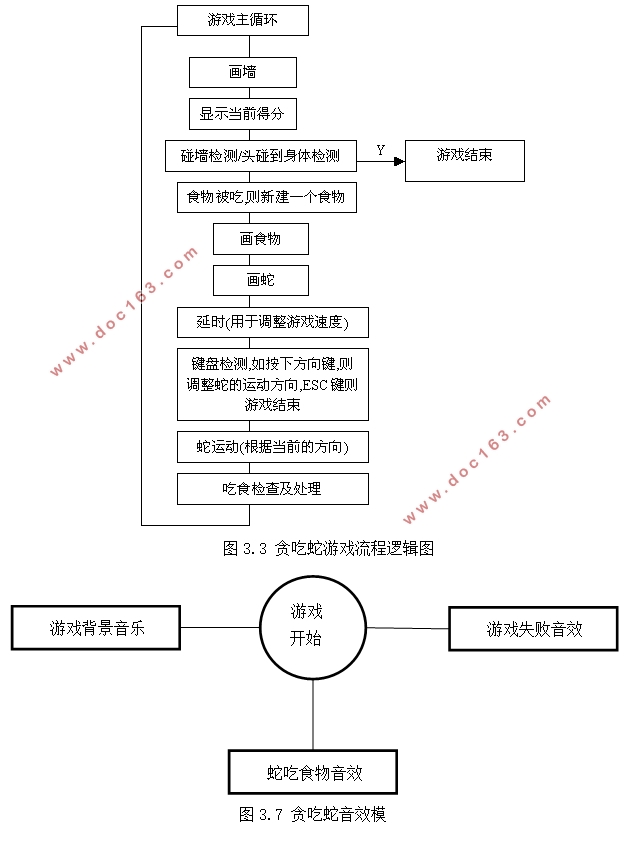
3.4.1游戏逻辑的设计 13
3.4.2贪吃蛇障碍物模块设计 14
3.4.3 贪吃蛇升级模块的设计 15
3.4.4游戏分享模块的设计 16
3.4.5游戏声音模块设计 16
第4章 系统的实现 18
4.1 系统实现方案 18
4.2 贪吃蛇各模块实现 18
4.2.1游戏主体的实现 18
4.2.2食物模块的实现 19
4.2.3音效模块的实现 20
4.2.4障碍物模块的实现 21
4.2.5升级模块的实现 22
4.2.6分享模块的实现 23
4.2.7监听封装 23
第5章 平台运行与测试 25
5.1平台测试环境 25
5.2游戏功能测试 25
第6章 总结与展望 30
6.1本文工作总结 30
6.2下一步的工作展望 30
致谢 31
参考文献 32 [资料来源:http://THINK58.com]
上一篇:基于HTML5的疯狂坦克游戏设计与开发(Javascript,DIV+CSS)
下一篇:移动智能家居平台(手机网站)的设计与实现(静态网页)(HTML5,DIV+CSS)
