基于HTML5五子棋游戏设计与开发(Javascript,DIV+CSS)

1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
基于HTML5五子棋游戏设计与开发(Javascript,DIV+CSS)(任务书,开题报告,论文17000字,程序代码)
摘 要
随着互联网的逐步发展,面向浏览器端的Web应用与本地APP的差别逐渐缩小,特别是在HTML5技术出现与流行之后,加快了两者差距的缩小。基于HTML5的网页游戏以其绚丽的效果和交互的快捷性受到越来越高的关注。
本文在HTML的基础技术CSS、JavaScript和HTML5新引进的Canvas等技术基础上,完成五子棋游戏设计和实现。系统采用HTML5的Canvas元素进行游戏界面和棋盘设计,用CSS对游戏界面进行美化,用JavaScript进行游戏算法的设计。本次毕业设计从需求分析、软件设计及最终的实现和测试这几个阶段详细地描述了一个基于HTML5技术的五子棋游戏设计与开发过程。
本次HTML5五子棋通过需求分析设计了游戏界面,通过JavaScript实现了人机交互动作,通过使用贪婪算法实现了人机对弈等功能。本文详细地述说了实现这些功能的方法和过程。本次设计的五子棋界面美观、功能正常、交互性能良好,符合了设计的要求。
关键词:HTML5;Canvas;JavaScript;五子棋;人机对弈
Abstract
With the development of the Internet, the difference between the Web applications based on the browser and the native APP is getting smaller and smaller. Especially when the HTML5 technology emerged and developed, the difference has been further reduced. The game based on HTML5 is getting fast concern because of its brilliant effect and convenient interaction. [版权所有:http://think58.com]
Based on the HTML basic knowledge: CSS, JavaScript, some new technology of HTML5, such as Canvas element, this graduation project completed the Gobang game design and realization. Canvas element is adopted to draw the game chess, and the CSS is used to beautify the game surface, and JavaScript is used in algorithm design. This graduation design detailed the process of the design and development of Gobang game based on HTML5 from a series of requirements analysis, software design, and final implementation and testing.
This Gobang game based on the HTML5 completed the game interface design through the demand analysis, interactive action through JavaScript, people-computer game through the AI named greedy algorithm and so on. The method and process of realizing these functions are described in detail in this paper. The Gobang game interface is beautiful, and all function and interaction do well. In a word, the game met the design requirements.
Key Words:HTML5; Canvas; JavaScript; Gobang; AI [资料来源:http://www.THINK58.com]
本次毕业设计的内容是开发一款基于HTML5的五子棋游戏。作为一款五子棋游戏需要完成如下功能:
(1)五子棋专用棋盘为15*15规格。五连子的方向为横、竖、斜,首先将五子连成一条线的人获胜。
(2)合适的游戏规则。专业的五子棋游戏中有先手、后手、禁手等规则,但是本次的毕业设计用户是针对初级玩家,不会考虑专业规则,只要将同色的五子连成一条线就判断为胜利。
(3)合理的人机交互动作。玩家只能在棋盘的范围内落子,并且只能在没有下过子的地方落子,若在别处落子或者下过子的地方落子则会被判断为非法操作。还有落子位子要精准。
(4)支持双人对弈功能。支持两个玩家能够在一个页面上进行下棋操作,实现五子棋的基本功能。
(5)支持人机对弈功能。玩家可以自己与计算机进行对弈,增加游戏的可玩性。计算机根据合适的智能算法,自己选择合适的地点落子。智能算法有多种,选取智能算法的时候应当考虑游戏面向初级玩家这一要求。
(6)有悔棋,或者重玩本局操作。下棋过程中难免有下错位子的时候,悔棋操作可以消除这些顾虑。游戏双方如果已经决不出胜负或者想重新开始本局,可以进行重玩本局的操作。
(7)游戏界面美观。游戏的界面布局合理、美观舒适,还要符合五子棋游戏的主题。
(8)模块化设计。将游戏进行模块化设计,明确游戏的设计与开发流程,还有方便后期的调试。
[版权所有:http://think58.com]





[资料来源:http://THINK58.com]
目 录
第1章 绪论 1
1.1 课题研究背景 1
1.2 发展趋势和现状研究 1
1.2.1 HTML5国内外发展现状和趋势 1
1.2.2 基于HTML5的网页游戏的发展现状和趋势 2
1.3 论文研究目的 3
1.4 本文研究内容和组织结构 3
1.5 本章小结 4
第2章 相关技术基础 5
2.1 HTML5新特性 5
2.1.1 WebSocket 6
2.1.2 Web Storage离线存储 7
2.1.3 Web Worker多线程 7
2.1.4 视频和音频 8
2.1.5 Canvas画布 9
2.1.6 其他新特性 9
2.2 JavaScript基础知识 9
2.2.1 ECMAScript 10
2.2.2 DOM和BOM 10
2.3 本章小结 11
第3章 系统的设计 12
3.1 HTML5五子棋需求分析 12
[资料来源:THINK58.com]
3.2 HTML5五子棋框架设计 12
3.3 HTML5五子棋游戏表示层设计 13
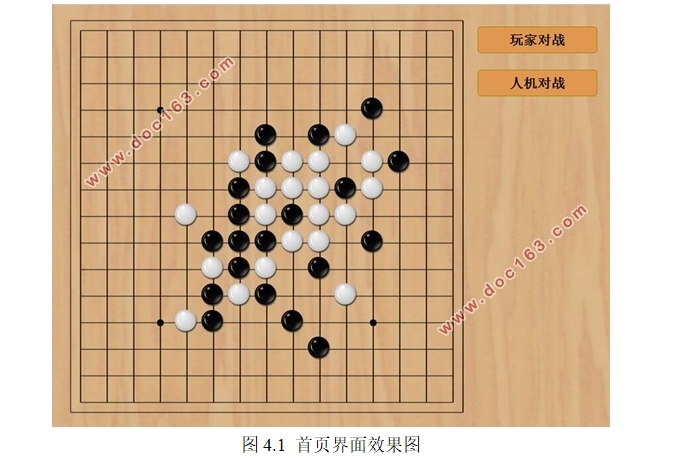
3.3.1 游戏首页设计 13
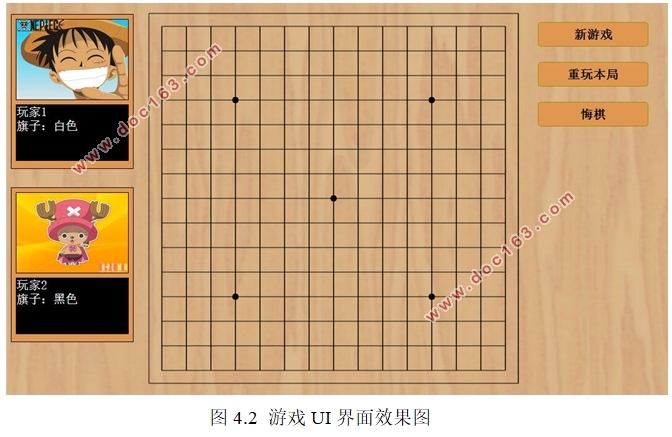
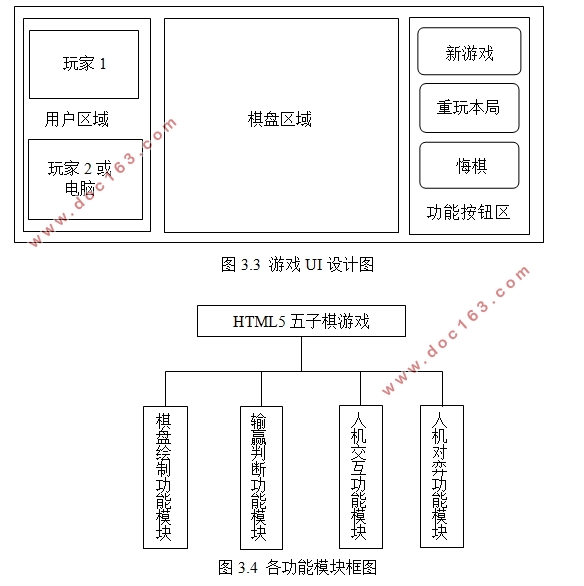
3.3.2 游戏UI设计 14
3.4 HTML5五子棋游戏逻辑控制层设计 14
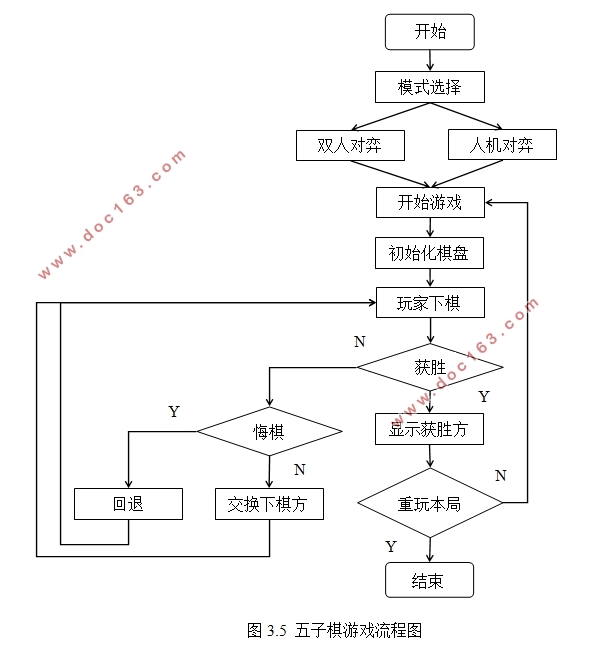
3.4.1 五子棋游戏总体流程 15
3.4.2 棋盘绘制功能模块 16
3.4.3 输赢判断功能模块 16
3.4.4 人机交互功能模块 17
3.4.5 人机对弈功能模块 17
3.5 本章小结 18
第4章 HTML5五子棋游戏的实现 19
4.1 HTML5五子棋游戏表现层实现 19
4.1.1 游戏首页实现 19
4.1.2 游戏UI的实现 20
4.2 HTML5五子棋游戏逻辑控制层的实现 22
4.2.1 棋盘绘制功能模块的实现 22
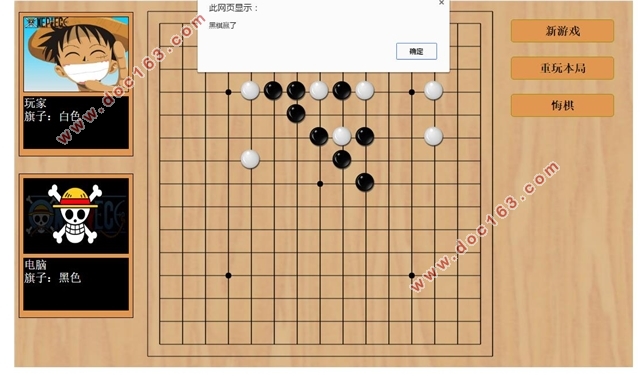
4.2.2 输赢判断功能模块的实现 24
4.2.3 人机交互功能模块的实现 25
4.2.4 人机对弈功能模块的实现 27 [资料来源:http://www.THINK58.com]
4.3 本章小结 28
第5章 平台运行与测试 29
5.1 平台测试环境 29
5.2 游戏逻辑功能测试 29
5.2.1 棋盘绘制和落子位置信息的记录测试 29
5.2.2 输赢判断功能模块测试 30
5.2.3 人机交互功能模块测试 31
5.2.4 人机对弈功能测试 32
5.3 游戏页面兼容性测试 33
5.4 本章小结 35
第6章 总结与展望 36
6.1 本次毕业设计总结 36
6.2 展望与未来 36
参考文献 37
致 谢 38 [来源:http://www.think58.com]
上一篇:基于HTML5水果忍者游戏设计与开发(Javascript,DIV+CSS)
下一篇:基于HTML5的疯狂坦克游戏设计与开发(Javascript,DIV+CSS)
