基于HTML5的网页拼图游戏的设计与实现(Javascript,CSS)

1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
基于HTML5的网页拼图游戏的设计与实现(Javascript,CSS)(任务书,开题报告,论文11000字,程序代码)
摘 要
随着网络信息技术的发展,快节奏的生活使得人们的集中休闲时间越来越少,休息时间向碎片化方向发展。为了满足休闲之需,轻型的网页游戏越来越受到用户的青睐。网页游戏对机器配置的要求低,无需客户端下载,简单有趣的同时,占用时间也少。而在当前主流的网页游戏开发语言中,HTML5具有的独特优势为网页游戏的开发提供了大量便利。
本文通过使用HTML5的新特性Canvas等元素,辅以JavaScript及CSS,进行网页拼图游戏的设计与开发,以更便捷的方式实现游戏的功能,在满足人们碎片化时间内的休闲的同时,验证HTML5新特性为网页游戏开发带来的优势。
本文通过使用HTML5进行实际编码对HTML5新添加的元素进行了验证,HTML5能够进行更为便捷的网页游戏开发。
关键词:HTML5;新特性;网页游戏;休闲
Abstract
With the development of the Internet,the fast pace of life makes it less the focused time people relax ,replaced by pieces of time.To meet the leisure requirements,the light web games is becoming increasingly popular among the users.The web game has little requests to the machine,without downloading the client,besides,it is easy and interesting while taking up a little of time.Among the current mainstream of developing language of web games,HTML5 provides plenty of convenience with its special advantages to developing web games.
[资料来源:http://www.THINK58.com]
To verify the advantages in developing web games provided by the new features of HTML5 as well as meeting people’s leisure demand in pieces of time,this paper practiced designing and developing a puzzle game in a more convenient way ,by using the new features of HTML5 like Canvas ,also with the help of JavaScript and CSS.
As a result,this paper verified the newly added features of HTML5 by coding practically,HTML5 does be able to make it more convenient to develop web games.
Key Words:HTML5;new features; web games; leisure
[资料来源:http://www.THINK58.com]


目录
第1章 绪论 1
1.1 HTML5技术的发展 1
1.2 网页游戏概况 1
1.2.1 网页游戏的概念 1
1.2.2 网页游戏的发展 1
1.2.3 网页游戏的特点 2
1.3 HTML5网页游戏现状 3
1.4 课题研究目的及意义 3
1.5 课题研究内容 4
第2章 拼图游戏需求分析 5
第3章 设计方案及思路 7
3.1 游戏系统总体设计 7 [版权所有:http://think58.com]
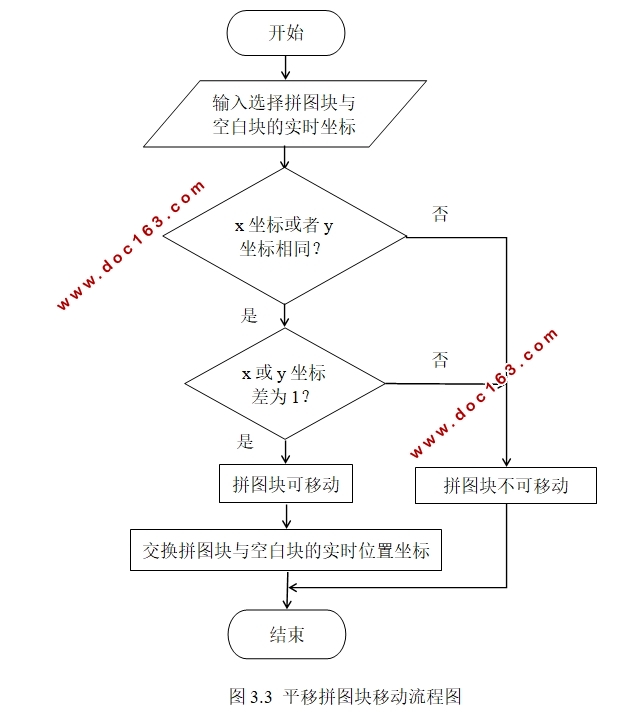
3.2 游戏算法设计 7
3.2.1 游戏原理分析 7
3.2.2 游戏算法分析 7
第4章 详细设计与实现 12
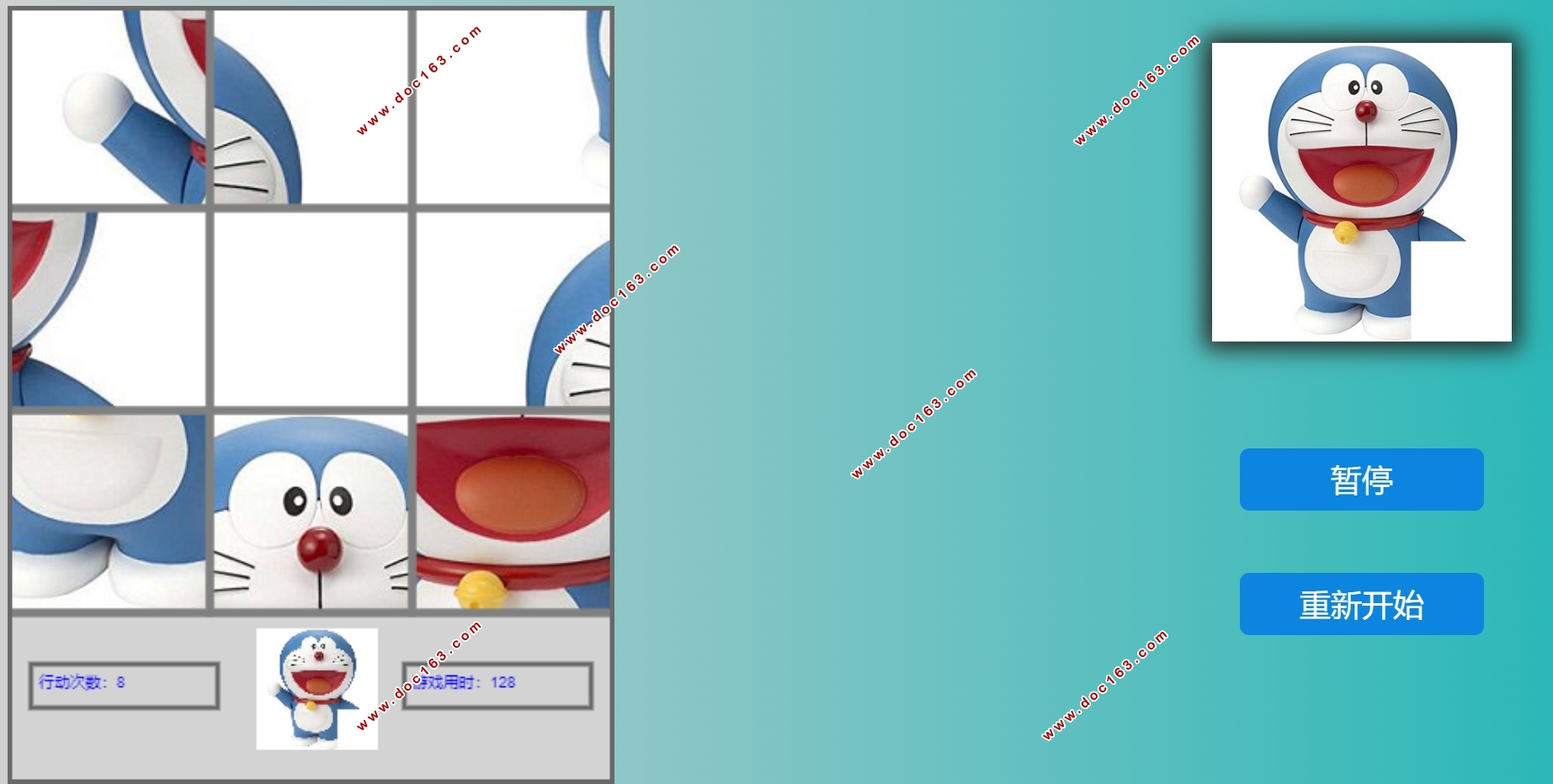
4.1 游戏主界面设计 12
4.1.1 拼图框设计 12
4.1.2 游戏选项框设计 13
4.2 拼图功能实现 14
第5章 系统测试 17
5.1 系统测试的目的及准则 17
5.2 测试用例设计 17
第6章 总结与展望 19
6.1 总结 19
6.2 展望 19
参考文献 21
致谢 22
[资料来源:THINK58.com]
