基于HTML5坦克大战游戏的设计(JavaScript,CSS)

以下是资料介绍,如需要完整的请充值下载.
1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
资料介绍:
基于HTML5坦克大战游戏的设计(JavaScript,CSS)(任务书,开题报告,论文说明书10000字,程序代码)
摘 要
历年来互联网技术不断地发展和更新,网页设计作为其必不可少的一个部分,也在不断地壮大。而HTML5就是网页设计的一大利器,在很多方面发挥着巨大的作用。而在人们的日常生活中,对移动性和信息的需求急剧上升,同时智能手机为人们的生活带来了巨大的变革,使人们进入了移动互联网时代。同时由于人们的生活节奏不断加速,越来越多的人们开始利用碎片化时间娱乐,网页小游戏的前景一片光明,为适应这个市场需求,本次毕设选定HTML5坦克游戏进行设计。而本论文也将围绕着HTML5坦克游戏展开来,该坦克游戏应用了HTML5的一些新技术和新功能,同时也应用了JavaScript和CSS的相关技术。
论文将从国内外网页游戏背景,需求分析,关键问题解决,界面展示和总结展望等几个方面来进行叙述,大致按照游戏的制作流程进行展示。不仅会呈现出游戏的代码模块设置,还会介绍游戏的某些功能的逻辑实现,同时也会把游戏的效果图展示出来。本游戏中主要涉及到的HTML5新技术是canvas,它的应用摆脱了网页游戏对Flash的依赖,提高了平台的适应性,同时也使网页开发更为便捷。希望本论文能够在相关方面给大家提高一个参考。
[资料来源:www.THINK58.com]
关键词: HTML5,canvas,坦克游戏
Abstract
Over the years, the continuous developer of Internet technology and updated website design as an essential part, but also continue to grow. And HTML5 is a great tool for web design, in many ways plays a huge role. And in people’s daily lives a sharp rise in demand for mobility and information, smart phones to people’s lives has brought great changes to make it into the mobile Internet era. At the same time because of people’s pace of life continues to accelerate, more and more people began to use fragmented time entertainment and game pages prospect of a bright future, to meet the market demand, this complete set is selected HTML5 tank game design. This paper will focus on the HTML5 tank game to start, the tank game applied some new technology and new features of HTML5 to design, as well as JavaScript and CSS technologies.
The paper will talk about these aspects below, background of web games at home and abroad, demand analysis, the solution of key issue, the interface display and summarize, and show the game in the way how the game making. Not only showing the game’s code module settings, will introduce logic implementation of certain functions of the game, but also the effect of the game displayed in Fig. The game is mainly related to new technologies HTML5 canvas, its application to get rid of the dependence on Flash web games, improving the adaptability of the platform, but also the web development more convenient. I hope this paper can improve relevant aspects give you a reference.
[版权所有:http://think58.com]
Keywords: HTML5,canvas,Tank Games
2.2.功能需求
作为一款坦克游戏,大致的功能可以分为场景的搭建和替换;己方坦克的生成和操作;敌方坦克的生成和自动运行。
(1) 在场景这个部分,我们需要根据游戏的难度生成不同的场景,在场景中包含一定的障碍物,当坦克遇到障碍物后不能前进,同时不同的场景里敌方坦克的数量会变化;
(2) 在己方坦克部分,我们要能够通过键盘事件来对坦克进行操作,操作的种类大致为前后左右的移动以及射击;
(3) 敌方坦克部分要能够实现坦克的自动生成,坦克的自动移动和射击,在碰到同类坦克或者障碍物时可以进行躲避,碰到边界时转向行驶不出边界。
2.3.总体设计
通过应用HTML5完成打坦克游戏设计。大致内容分为:
场景搭建:玩家坦克在复活点,玩家通过操作坦克前进来完成游戏。
操作设置:玩家根据不同的键位进行操作,可以在不同方向行进,可以射击敌方。
目标:玩家可以通过进入游戏,操作己方坦克,躲避并击毁电脑坦克,击毁所有敌方即为通关,可选择关卡。
拟采用的技术方案及措施:打坦克游戏主要需要实现场景设置,玩家操作的识别,坦克的碰撞检测。作为HTML5的新特性之一的Canvas画布,可以画出坐标系,搭建出场景,也能完成坦克与炮弹的绘制工作。通过运用JQuery Hotkeys来处理键盘行为,完成不同的操作。同时用定时器触发程序,来定时更新场景完成坦克的动态行进和射击,也可以完成碰撞检测实现坦克与子弹的碰撞以及己方与敌方的碰撞。还可以应用HTML5的音频来进行音效的设置,给用户带来更好的体验。 [来源:http://think58.com]
[版权所有:http://think58.com]



目录
第1章 绪 论 1
1.1.选题背景 1
1.2.目的和意义 2
1.3.现状分析 2
1.3.1.HTML 的发展 2
1.3.2.HTML5游戏当前状况 3
1.3.3.HTML5游戏前景 3
[资料来源:http://www.THINK58.com]
1.4.技术分析 4
第2章 需求分析及设计 6
2.1.可行性分析 6
2.1.1.技术可行性 6
2.1.2.经济可行性 7
2.2.功能需求 7
2.3.总体设计 7
2.4.流程设计 8
2.5.模块设计 9
第3章 游戏实现 11
3.1.总体实现 11
3.2.关键问题 11
3.2.1碰撞函数 11
3.2.2 敌人射击问题 13
3.2.3 关卡难度选择功能的实现 14
3.2.4 其他问题 14
第4章 界面展示及测试 17
4.1.欢迎界面和选关界面 17
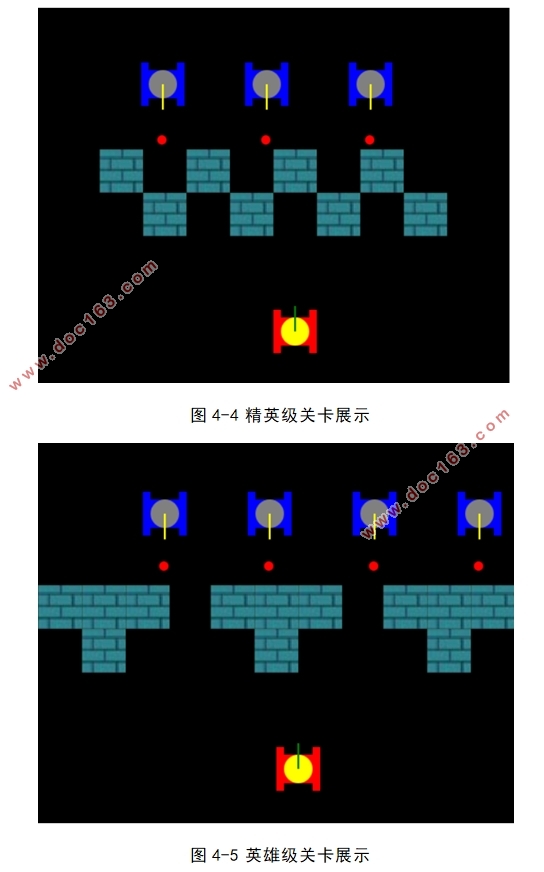
4.2.关卡展示 18
4.3.测试效果 20
4.4.测试总结 22
第5章 总结与展望 23
参考文献 25
致 谢 26 [资料来源:THINK58.com]
