基于HTML5连连看小游戏的设计与实现(Javascript,DIV+CSS)

1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
基于HTML5连连看小游戏的设计与实现(Javascript,DIV+CSS)(任务书,开题报告,论文10000字,程序代码)
摘要
HTML5是下一代互联网的Web标准,和以前的版本不同,HTML5并非仅仅用来表示Web内容,它将使Web进入一个成熟的应用平台,在这个平台上,视频、音频、图像和动画,以及同电脑的交互都被标准化。
作为新一代的网页语言,HTML5跨平台的支持得到不断增强,智能手机的迅速普及加上资费和网络速度的逐渐松绑,也为HTML5技术提供了良好的发展环境。HTML5“可以实现跨平台游戏编码移植”的特性使其成为移动游戏开发者新的选择。HTML5已成为游戏开发的重要趋势之一。
本文在学习和掌握HTML5 CANVAS画布和JavaScript相关技术的基础上,设计并实现一个网页版的连连看小游戏,实现了不同难度的游戏场景选择,分数计算等基本功能。
关键词:HTML5;连连看;JavaScript;Canvas
Abstract
HTML5 is the next generation of Internet web standards, and previous versions, HTML5 is not just used to represent Web content, it will enter a mature Web application platform, in this platform, video, audio, graphics and animation, as well as with computer interaction have been standardized. [来源:http://think58.com]
As a new generation web language, cross-platform support for HTML5 has been growing, rapidly growing popularity of smart phones, plus charges and progressive relaxation of network speed, but also provides a good environment for the development of HTML5 technologies. HTML5 "can achieve cross-platform game coded transplant" feature makes mobile game developers new options. HTML5 has become an important trend in game development.
In this paper, learn and master HTML5 CANVAS canvas and JavaScript related technologies, based on the design and implementation of a web version of Lianliankan game, to achieve a different degree of difficulty of the game scene selection, the score calculation and other basic functions.
Key Words:HTML5;Link up;JavaScript;Canvas
系统总体设计
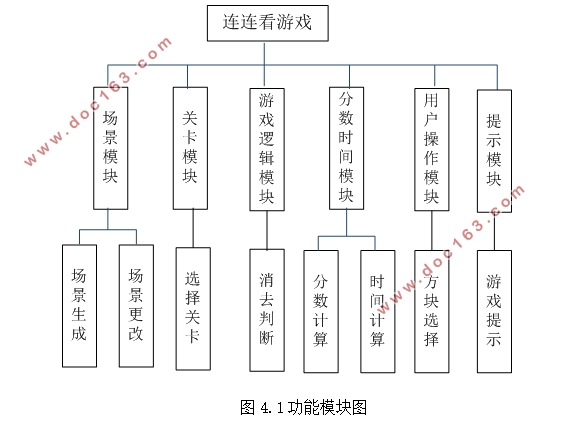
该游戏是一个基于浏览器的无客户端游戏,通过用户的操作,实现游戏逻辑的判断,来达到游戏的目的。游戏共分为六个模块,场景模块,关卡模块,游戏逻辑模块,分数时间模块,用户操作模块和提示模块。图4.1为连连看游戏的总体功能模块图。
[资料来源:THINK58.com]
场景模块包括最初的场景生成以及用户选择关卡后的场景改变。
关卡模块,用户可以选择对应的关卡,生成对应的场景。
游戏逻辑模块实现游戏的中心逻辑,判断能否消去。
分数时间模块对游戏的分数和时间进行计算和绘制。
用户操作模块则用户的点击事件进行监听,执行用户的点击操作。
提示模块提供给用户提示能消去的方块的功能。





[资料来源:THINK58.com]
目录
第1章绪论 1
1.1 研究背景 1
1.2 研究目的及意义 1
1.3 国内外研究现状 2
1.4 主要研究内容 3
第2章开发工具与技术 4
2.1 开发工具介绍 4
2.2 开发技术介绍 4
2.2.1 HTML5介绍 4
2.2.2 JavaScript介绍 5
2.2.3 jQuery介绍 6
第3章需求分析 7
3.1可行性分析 7
3.1.1技术可行性分析 7
3.1.2经济可行性分析 7
3.2功能需求 7
3.3运行环境 8
第4章系统设计 9
4.1系统总体设计 9
4.2关键问题思路 9
4.2.1游戏地图设计思路 9
4.2.2路径判断的思路 10
4.2.3 游戏胜利的思路 12 [版权所有:http://think58.com]
4.3系统详细设计 12
4.3.1场景模块 12
4.3.2关卡模块 14
4.3.3游戏逻辑模块 14
4.3.4分数时间模块 15
4.3.5用户操作模块 15
4.3.6提示模块 16
第5章运行测试 17
5.1关卡选择测试 17
5.2场景生成测试 18
5.3游戏逻辑测试 18
5.4分数计算测试 20
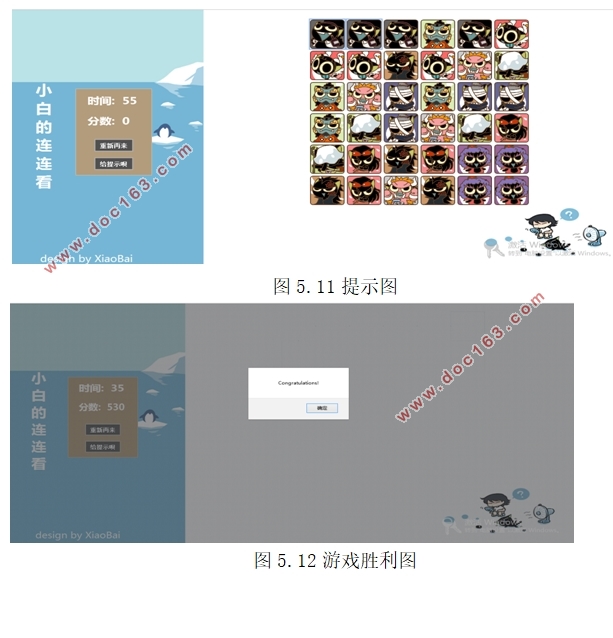
5.5提示测试 21
5.6游戏成功测试 21
第6章总结和展望 22
参考文献 23
致谢 24 [来源:http://www.think58.com]
上一篇:面向基本蚁群算法的任务处理研究
