基于位置的手机推送系统的设计(前端+后端)(MINA框架,Java,ES6,MySQL)

1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
基于位置的手机推送系统的设计(前端+后端)(MINA框架,Java,ES6,MySQL)(论文15000字,程序代码)
摘要:随着移动互联网时代的到来以及移动终端技术的发展,微信已成为使用者最广泛的应用。用户越来越希望可以在微信里解决更多生活中的事情,比如快速获取所到之处的吃喝玩乐信息,而不需要频繁的切换应用。为了方便用户快速获取周围信息,本文提出了一种基于位置的微信小程序系统的设计与实现方案。系统是以微信小程序为前端,J2EE平台为后端服务,MySQL为数据库的基于位置服务的、数据驱动的、前后端分离的应用系统,主要实现了位置获取,周围信息推荐、评论等功能。系统可以使用户在微信中快速获取周围的玩乐信息以及了解这些店铺的特色和评价,方便用户更好的享受生活。系统有良好的交互界面、操作简单、运行稳定。
关键词:位置服务;微信小程序;J2EE
Location-based Mobile Information Push System
Abstract: With the advent of the mobile Internet era and the development of mobile terminal technologies, WeChat has emerged and becomes the app that has the widest range of clients. Clients increasingly hope to solve more things in WeChat, such as quickly accessing information about eating and drinking around them without having to switch applications frequently. In order to facilitate the user to quickly obtain the surrounding information, this paper proposes a design and implementation scheme of a location-based WeChat applet system. The system uses the WeChat applet as front page, J2EE platform as service, MySQL as database. It’s a system based on location service, data-driven, page and service separation, and mainly implements functions such as location acquisition, surrounding information recommendation, and comments. The system can enable users to quickly obtain information in WeChat and understand the characteristics and evaluation of these shops so as to facilitate users to enjoy life better. The system has a good user interface, and is stable, easy to operate. [资料来源:http://THINK58.com]
Key words: LBS; WeChat applet; J2EE
开发工具:MyEclipse+微信开发者工具
数据库支持:MYSQL
开发语言:Java、es6
[版权所有:http://think58.com]



目 录
1 绪论 1
1.1 国内外研究背景 1
1.2 位置服务的发展 1
1.2.1 国内和国外 1
1.3 课题的研究内容与意义 2
2 需求分析以及相关工具以及技术介绍 3
2.1 需求分析 3
2.2 可行性分析 3
2.2.1 技术可行性 3
2.2.2 经济可行性 4
2.2.3 运行可行性 4
2.3 系统环境 4
2.4 相关技术介绍 4
2.4.1 基于位置的服务 4
2.4.2 MyEclipse+SpringMVC 4
2.4.3 MySQL 5
2.4.4 JavaScript 5
3 系统总体设计 5
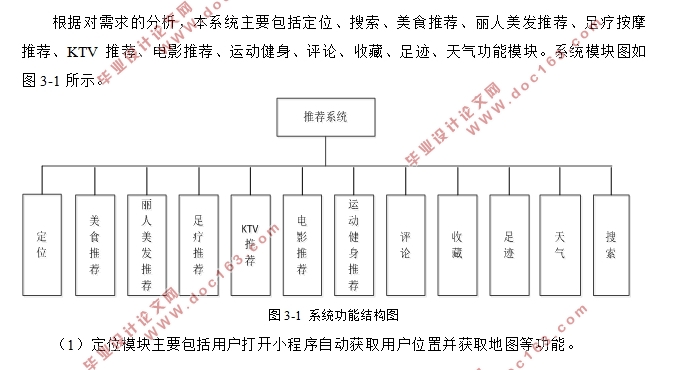
3.1 系统结构设计 5
3.2 系统流程设计 6
3.2.1 定位功能流程设计 6
3.2.2 美食推荐流程设计 6
3.2.3 丽人美发推荐流程设计 7
3.2.4 搜索功能流程设计 8
3.2.5 足疗按摩推荐流程设计 8
3.2.6 KTV推荐流程设计 9
3.2.7 收藏流程设计 9
3.2.8 足迹查看流程设计 10
3.2.9 电影功能模块 10
3.2.10 运动健身功能模块 10
3.2.11 评论功能模块 11
3.2.12 天气功能模块 11
3.3 数据库设计 12
3.3.1 数据概念设计 12
3.3.2 数据库逻辑设计 14
4 系统详细设计 16
4.1 系统架构设计 16
4.1.1 小程序端架构设计 16
4.1.2 后端架构设计 17
4.2 界面设计 18
4.3 功能模块详细设计 19
4.3.1 定位功能模块详细设计 19
4.3.2 美食功能模块详细设计 19
4.3.3 丽人美发功能模块详细设计 20
4.3.4 搜索功能模块详细设计 20
4.3.5 足疗按摩功能模块详细设计 20
4.3.6 KTV功能模块详细设计 20
4.3.7 收藏功能模块详细设计 21
4.3.8 足迹模块详细设计 21
4.3.9 电影功能模块详细设计 21 [资料来源:http://www.THINK58.com]
4.3.10 运动健身功能模块详细设计 21
4.3.11 评论功能模块详细设计 22
4.3.12 天气模块详细设计 22
5 系统实现 22
5.1 定位功能实现 22
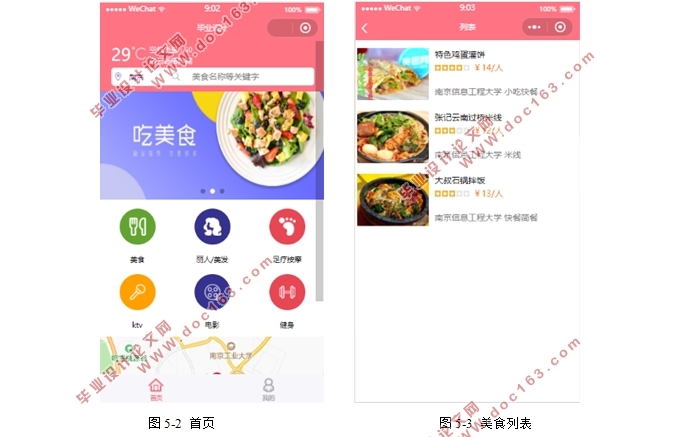
5.2 美食推荐功能实现 23
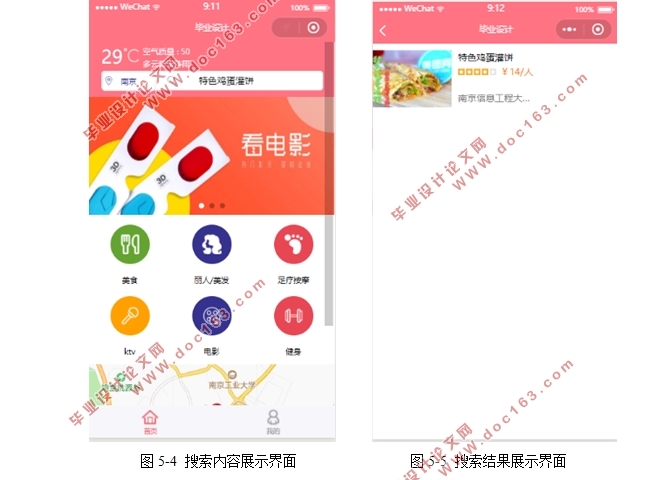
5.3 搜索功能实现 24
5.4 收藏功能实现 26
5.5 足迹功能实现 27
5.6 电影功能实现 29
5.7 评论功能实现 30
5.8 天气推送功能实现 32
6 系统测试 33
6.1 功能测试 33
6.2 易用性测试 34
7 总结 34
参考文献 34
致谢 36
