基于Django的工程检测公司管理系统设计(Python)

1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
基于Django的工程检测公司管理系统设计(Python)(任务书,开题报告,论文18000字,参考代码)
摘要
随着国民经济的飞速发展,对企业生产过程中的日益增长的信息进行科学细致的管理已经成为摆在企业管理者面前的一道难题。使用现代Web技术构建办公管理系统完成对企业内部各种信息进行科学有效地管理已经成为一种趋势。本文针对武汉中科科创工程检测有限公司的实际办公管理流程,设计了基于Django的工程检测公司管理系统,完成了对用户、工程、设备和公告公文等的管理。
本文首先对工程检测公司实际的办公管理需求进行分析,并制定了相关的技术方案。通过对Django框架和Web前端技术的学习与实践,完成了系统对于用户权限控制、响应式设计和后台管理系统的要求,并完成了系统中各模块的功能。最后完成了对系统的测试和部署。
关键词:办公管理系统;Django;Web前端
Abstract
With the rapid development of the national economy, the production process of the growing information in the scientific and meticulous management has become a business manager in front of a difficult problem. The use of modern Web technology to build office management system to complete a variety of information within the enterprise scientific and effective management has become a trend. Based on the actual office management process of Wuhan Zhongke Kechuang Engineering Inspection Co., Ltd., this paper designs the management system of engineering inspection company based on Django, and completes the management of users, engineering, equipment and bulletin. [资料来源:http://think58.com]
This paper first analyzes the actual office management needs of the engineering inspection company, and has formulated the related technical scheme. Through the study and practice of Django framework and Web front-end technology, the requirements of user privilege control, response design and background management system are completed, and the function of each module in the system is completed. And finally completed the system testing and deployment.
Key words: Office management system; Django; Web front end
结构安排
第1章 绪论。论述设计实现基于Django的工程检测公司管理系统的目的及意义,分析研究目前国内外Web技术的现状。
第2章 对工程检测公司管理系统的需求进行深入分析。根据与检测公司的需求沟通,分析总结出系统需求。
第3章 确定工程检测公司管理系统的总体方案设计并分析其中的关键技术。主要论述了依据管理系统需求和Web技术的发展现状进行的系统方案设计,包括技术选型、模块划分和软件系统开发的目录结构。对其中使用的Django框架、Bootstrap框架和jQuery库作了详细介绍。
第4章 系统后端部分设计。系统后端部分包括数据库的设计,URL路由配置及相关的数据库操作和视图渲染的业务逻辑部分。根据相应的模块进行分析设计,并在附录中给出了具体程序。 [版权所有:http://think58.com]
第5章 系统的前端部分设计。包括响应式页面详解和前后端Ajax通信。根据相应模块进行分析设计,并在附录中给出了具体程序。
第6章 系统测试及部署。系统测试并对结果进行分析,并将系统部署到线上服务器。
第7章 结束语。客观评价本论文研究成果,并进行总结和展望。
[来源:http://think58.com]






目录
第一章 绪论 1
1.1 目的及意义 1
1.2 国内外研究现状 1
1.3 研究内容及结构安排 4
1.3.1 研究内容 4
1.3.2 结构安排 4
第二章 系统需求分析 6
2.1 系统特点 6
2.1.1 RBAC权限控制 6
2.1.2 响应式设计 6
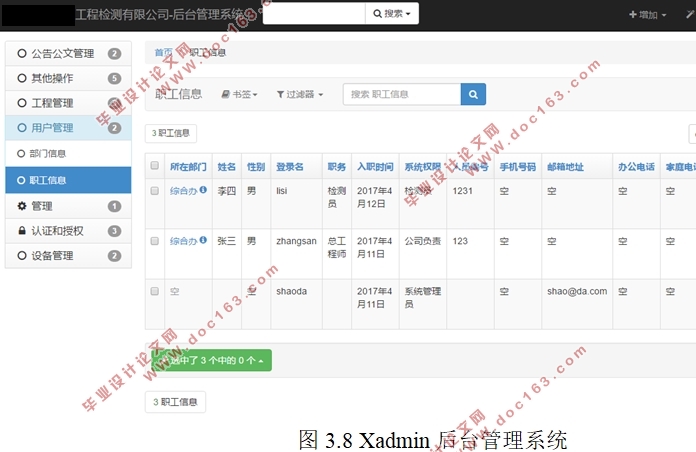
2.1.3 后台管理 7
2.2 各模块的需求分析 8
2.2.1 用户管理 8
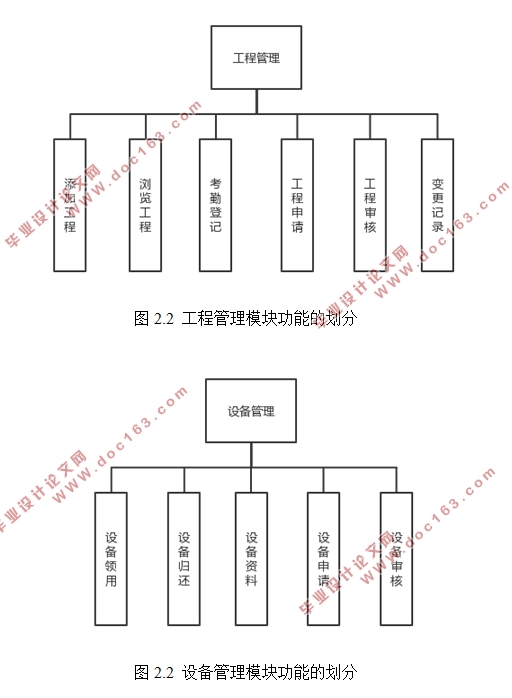
2.2.2 工程管理 10
2.2.3 设备管理 12
2.2.4 公告公文管理 13
第三章 系统总体方案设计及关键技术 15
3.1 系统总体方案 15
[来源:http://think58.com]
3.1.1 技术选型 15
3.1.2 模块划分 16
3.1.3 目录结构 18
3.2 Django框架 19
3.2.1 ORM 20
3.2.2 模板引擎 21
3.2.3 URL路由 21
3.2.4 Xadmin 22
3.3 Bootstrap框架 22
3.4 jQuery库 25
第四章 系统后端部分设计 26
4.1 项目整体配置 26
4.1.1 数据库配置 26
4.1.2 URL路由配置 26
4.1.3 模板引擎配置 27
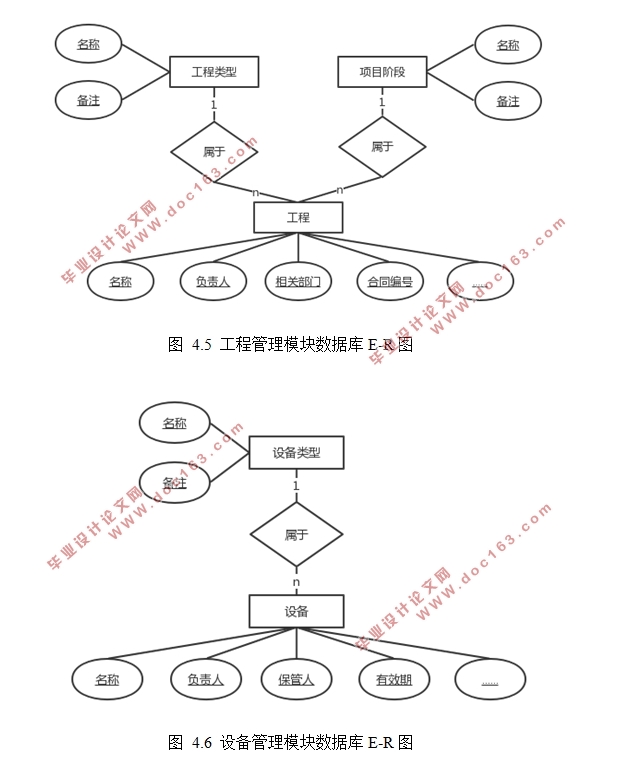
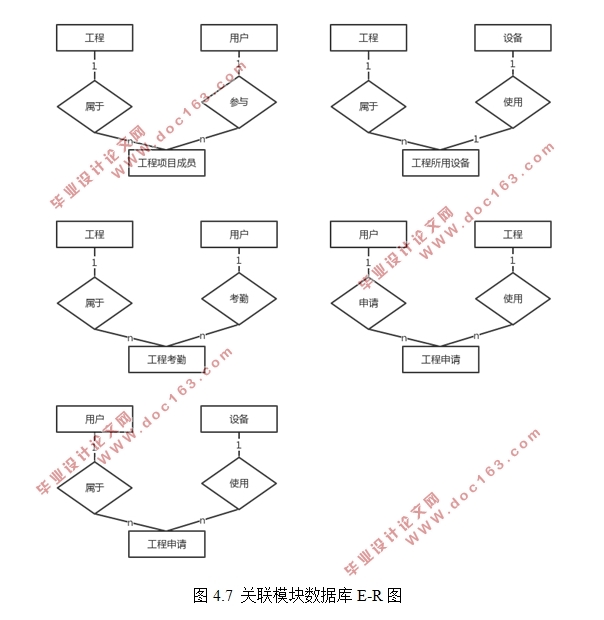
4.2 数据库设计 27
4.3 业务逻辑 30
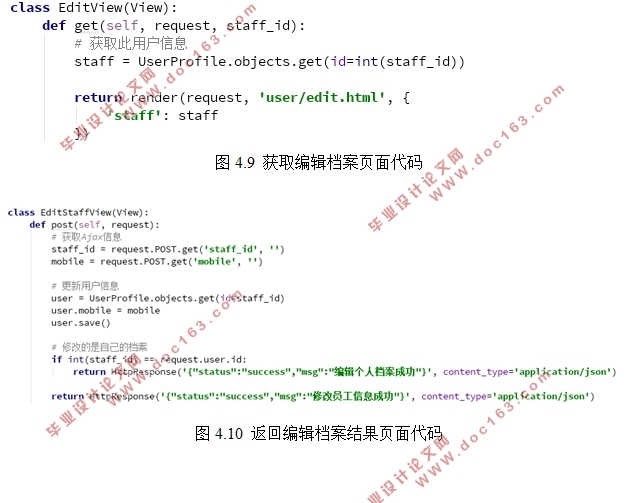
4.3.1 获取页面 31
4.3.2 返回结果 32
第五章 系统前端部分设计 33
5.1 使用模板引擎 33
5.2 响应式页面设计 33
5.3 前后端数据交互 34
第六章 系统测试及部署 36
[资料来源:www.THINK58.com]
6.1 系统测试 36
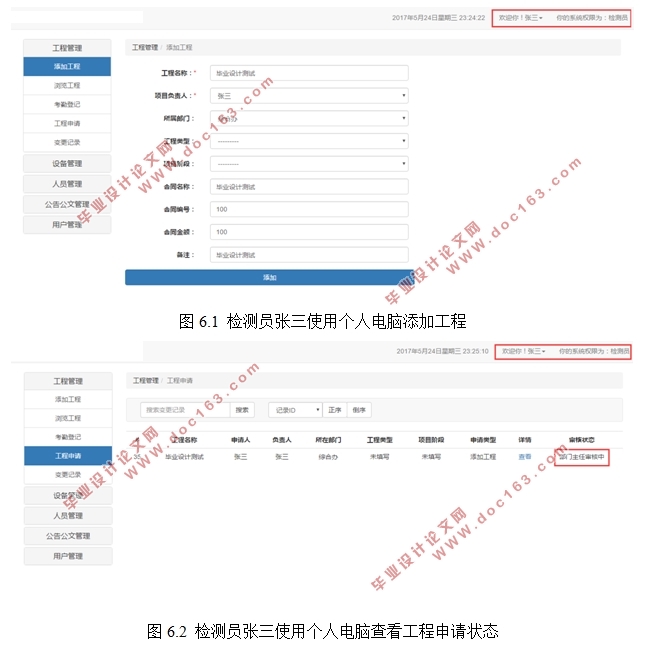
6.1.1 测试步骤 36
6.1.2 结果分析 38
6.2 系统部署 39
6.2.1 Apache服务器配置 39
6.2.2 项目配置 40
第七章 结束语 41
7.1 本文主要研究成果 41
7.2 总结与展望 41
致谢 42
参考文献 43
